1. 공백
공백 상태: 사용자에게 보여줄 것이 없는 상태
사용자가 웹 사이트, 앱 또는 기능을 처음 접할 때 나타날 수 있으며, 결과가 없는 검색의 실행처럼 사용에 대한 결과로써 나타나기도 한다.
1. 최초 사용 전 기능의 공백 상태
- 고객님의 장바구니(또는 쇼핑 카트 또는 쇼핑백)가 비어 있습니다.
- 고객님의 위시리스트가 비어 있습니다.
- 이전 활동을 찾을 수 없습니다.
- 저장된 즐겨찾기가 없습니다.
- 고객님의 네트워크에는 친구가 없습니다.
여기에는 아무것도 없다고 말하는 대신, 여기에 있어야 할 것이나 사용자가 여기서 무엇을 할 수 있는지, 해당 기능의 역할과 그것이 사용자에게 어떤 도움이 되는지에 대해 써라.필요하다면 지침을 추가하라.
ex) 배달의 민족, '텅'
마이크로카피 이야기: ③배달의민족 UX Writing | 요즘IT
배달의민족은 국내 서비스 중에서도 가장 컨셉이 뚜렷한 서비스입니다. 특히 “B급, 키치, 유머"를 키워드로 브랜딩 전략을 펼쳐 소비자들의 마음을 사로잡았습니다 이번 편은 마이크로카피 이
yozm.wishket.com
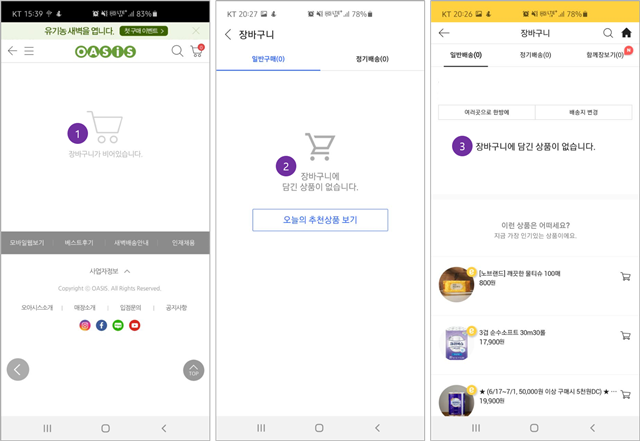
2. 빈 쇼핑 카트와 주문 내역이 없는 상태
사용자가 빈 쇼핑 카트(또는 트롤리 또는 장바구니 또는 쇼핑백)를 열게 되는 이유는 다양하다. 이 빈 공간을 어떻게 사용자의 쇼핑을 유도하는데 사용할 수 있을까?1. 쇼핑 카트가 비어 있고 그 안에 아무것도 없음을 분명히 하라.2. 판매와 관련된 흥미롭고 설득력 있는 이야기를 해라.3. 사용자를 상점에서 가장 흥미로운 파트로 이끌어라.4. 사회적 증거 또는 다른 구매자나 물품에 대한 흥미로운 통계 자료를 제공해라
(이번 주에 가장 많이 판매된 상품, 다른 고객들이 지금 보고 있는 상품)ex) 오아시스, 쿠팡, 이마트
빈 화면 어떻게 구성할까?
담겨야 할 데이터가 없는 빈 화면을 채우기 위해 어떤 데이터, 행동이 필요한지 사용자에게 정확하게 인지시키고, 다음 액션을 유도하는 것은 정말 중요합니다. 따라서 오늘은 빈 화면 구성 방
blog.wishket.com
3. 검색결과가 없는 상태
1. 상황을 설명하라
2. 다음 중 하나를 제안하라.
- 같은 것을 검색하는 다른 방법
- 사용자가 검색한 것과 비슷한 것
- 다른 검색 결과
ex) 마켓컬리의 검색 결과
2. 플레이스홀더
플레이스홀더는 입력 필드 안에 쓰여있는 글이며, 사용자가 입력을 시작하기 전까지 일반적으로 밝은 음영으로 표시된다.
플레이스 홀더를 사용해야 하는 경우
1. 사용자가 꼭 작성하길 원하는 입력 필드
2. 사용자가 이해하지 못하거나, 피하거나, 꺼릴 것 같은 입력 필드
- 답이 여러가지 일 수 있는 질문
- 생각할 시간이 필요한 열린 질문
- 확실한 대답을 하기 어려운 문제
- 민감한 정보를 요구하는 질문
- 대답할 때 혐오감을 느낄 수 있는 질문
ex) 회원가입
3. 버튼
버튼은 사용자의 결정이 행동으로 변하는 포인트이다. 버튼을 누르고, 누르지 않고에 따라 해당 사용자의 우리의 고객이 될 수도, 또는 안될 수도 있는 것이다.
이러한 버튼 속 마이크로카피의 중요 포인트는 "어떻게 얻나?" 보다는 "무엇을 얻나?"에 집중해야 한다고 한다. 즉, 버튼에 고객이 해야 할 것 (행동) 대신 얻을 수 있는 것 (가치)를 분명히 밝히는 글을 써야 한다는 뜻이다.
실제로, 그의 논문 <How to Write a Call-to-Action that Converts>에서 '정보 주문하기 Order information' 보다 '정보 얻기 Get information'으로 바꾸었을 때 고객 전환이 거의 40% 가까이 증가한 사례를 소개하기도 했다.
클릭 트리거 - 결정적 영향을 미치는 마지막 메세지
클릭 트리거는 버튼 옆에 쓰인 짧은 메세지로 버튼의 마이크로카피처럼 고객전환을 크게 높이는 방법 중 하나로 사용된다.
4. 404페이지
404페이지는 사용자가 더는 사이트에 존재하지 않는 (또는 애초에 없었던) 페이지를 검색할 때 표시된다. 사용자가 그리 많이 볼 페이지는 아닐 테지만, 그래도 이 부분까지 고려하였을 때 비로소 사용자가 웹페이지를 탐색하는 처음부터 그 끝까지 책임질 수 있는 서비스가 생각한다.
- 사용자에게 일어난 일과 여기서 끝난 이유를 설명하라
- 공감을 표현하라
- 출구를 알려라
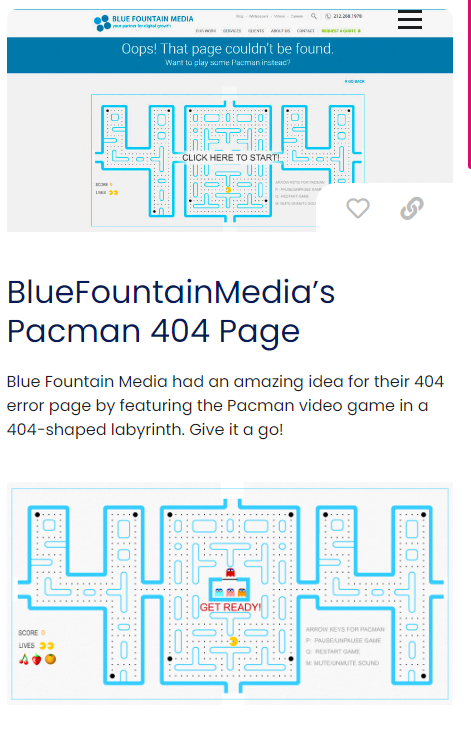
이 이외에도 훌륭한 디자인, 긍정적인 것으로 바꿔주는 유머, 고객 지원 폼을 추가하는 것 역시 좋은 방법 중 하나라고 말한다. 특히, 책에서 bluefountainmedia.com의 사례를 제시해주는데 무척 유쾌한 것 같아 추가해보고자 한다.

위의 그림처럼 bluefountainmedia의 404페이지는 팩맨 게임을 할 수 있도록 지원하고 있다. 하지만 아쉽게도 현재의 bluefountainmedia의 404 페이지는 재미없는 return to homepage로 돌아간 점이 아쉽다.
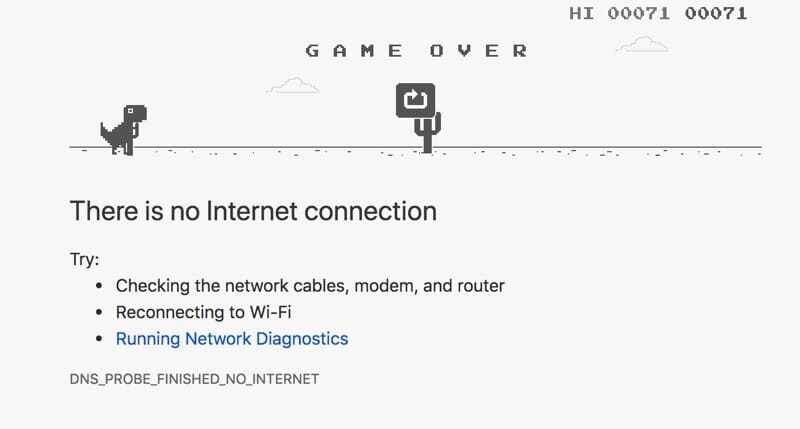
그리고 이와 유사한 사례로 나는 구글의 공룡 게임 예시를 들어오고 싶은데, 이는 404 페이지는 아니지만 오프라인으로 연결되었을 때 구글이 표시하는 페이지이다.

페이지의 인터넷 연결이 되지 않았을 때, 공룡이 표시되면서 스페이스바를 활용하여 작은 이스터에그를 넣은 것이다. 이 역시 사용자의 부정적인 감정을 긍정적인 요소로 바꿀 수 있는 하나의 좋은 오류 페이지가 아닐까?